引用
CodeQL概念
CodeQL是一个免费开源的代码语义分析引擎,其利用QL语言对代码、执行流程等进行“查询”,以此实现对代码的安全性白盒审计,进行漏洞挖掘。
简单来说,CodeQL是一个把需要审计的项目先转化成类似数据库的形式,并基于该database进行分析的工具。
搭建
1.下载CodeQL引擎
https://github.com/github/codeql-cli-binaries/releases/latest/download/codeql.zip
先把该引擎配到环境变量,方便执行CodeQL语句。CodeQL配置环境变量只要把其根目录配进去就完事了,结果如下即可:

2.下载SDK:
https://codeload.github.com/github/codeql/zip/refs/heads/main
我们之后要在该SDK下面写ql语句并执行。
3.vscode下载CodeQL插件:
然后会在vscode左边的侧边栏发现”QL”图标,即是CodeQL图标。
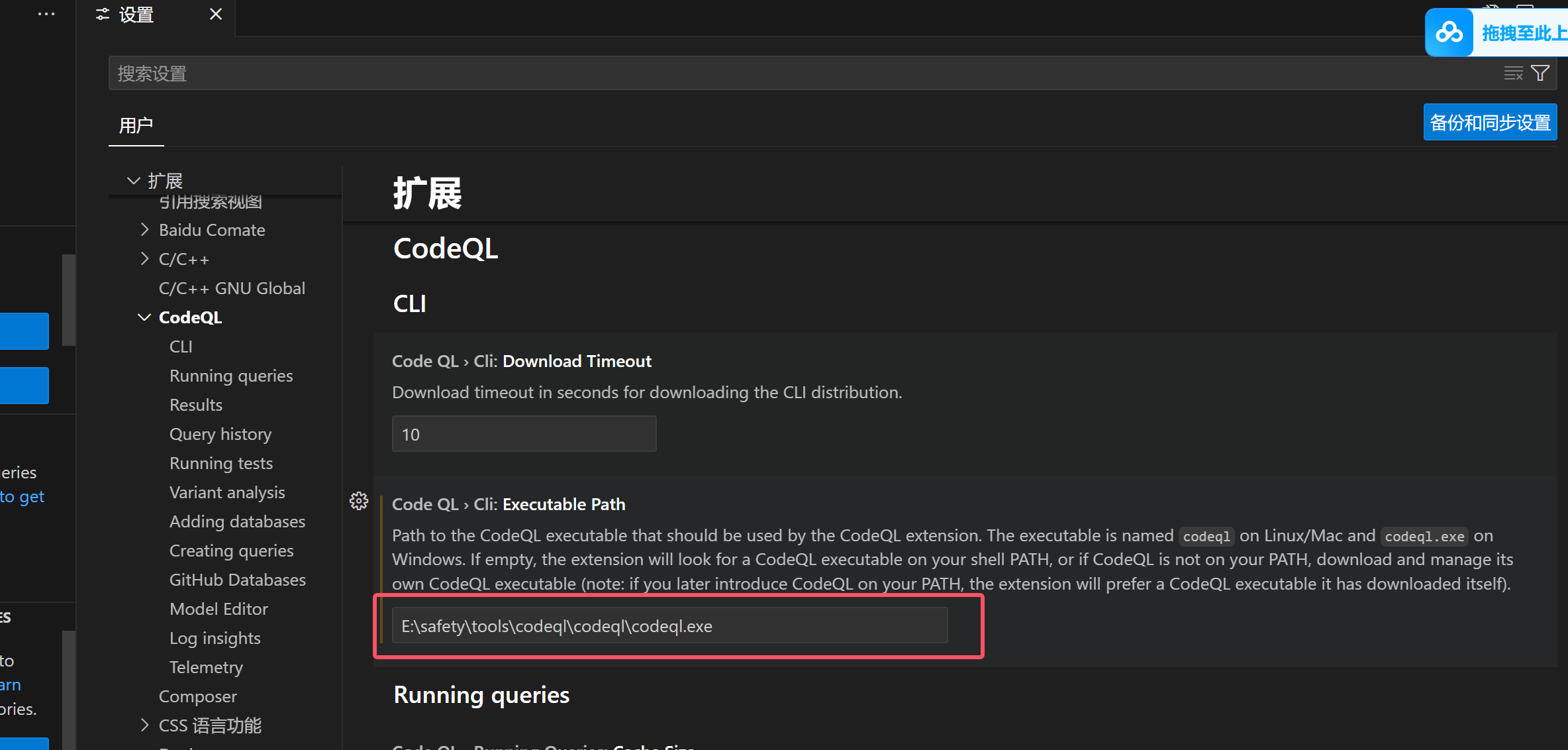
打开设置,把CodeQL引擎的路径写上去:

4.Maven项目建库
首先我们需要在本机上安装一下maven:Download Apache Maven – Maven
然后再配一下环境变量
当审计maven项目的时候
打开Maven项目,把项目构建好;除此之外,还需要添加一个插件,本人是先下对应依赖再添加:
1 | <dependency> |
然后先执行:
1 | mvn clean install --file=pom.xml |
成功构建了,再执行:
1 | codeql databse create name_1 --language=java --source-root path_1 |
path_1是当前需要审计的项目路径,name_1是CodeQL将要建立数据库的名称
5.vscode执行查询
以下操作都在vscode执行,先打开CodeQL选项卡。
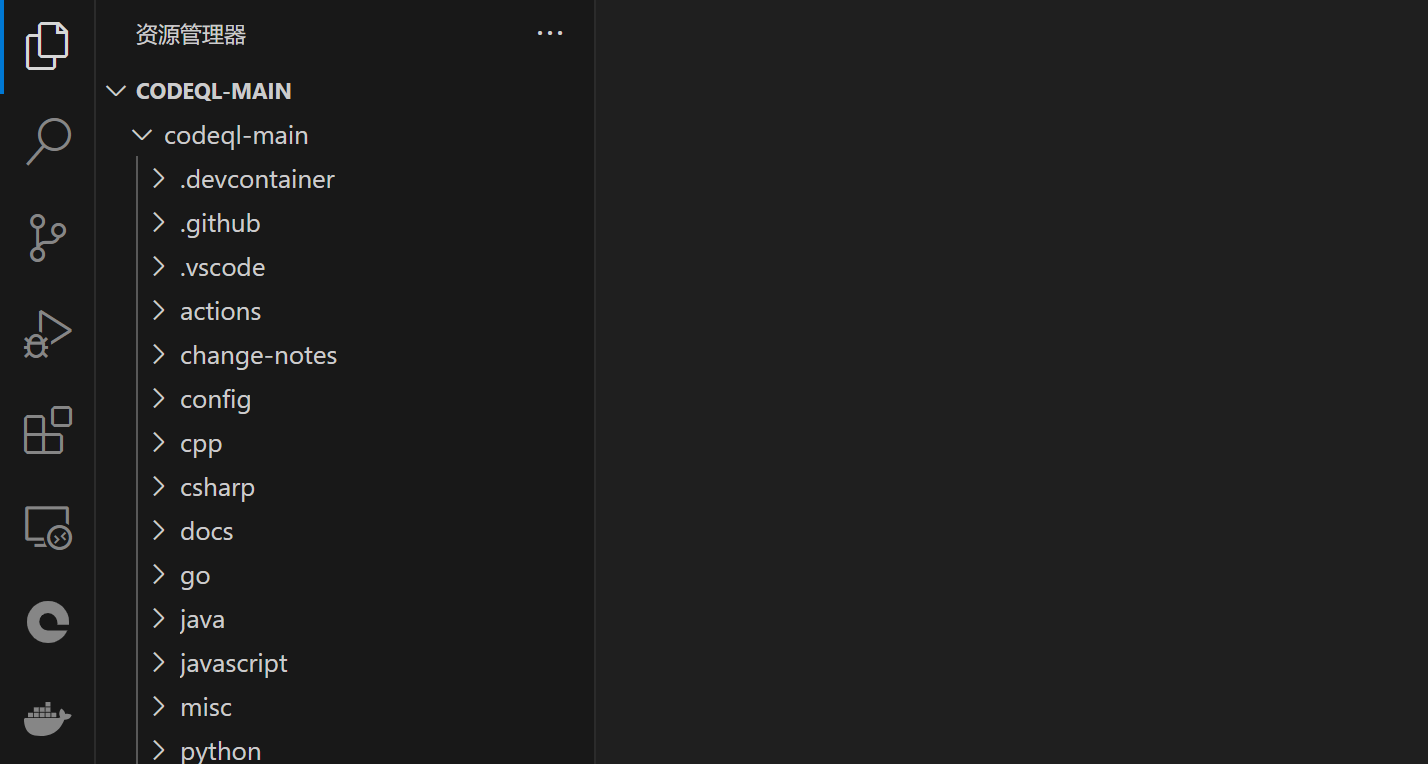
先把SDK目录放入下图,并放入工作区:

然后添加数据库,我的name_1位置的参数(生成的数据库名)命名为codeql
然后在工作区找到SDK(第一个,codeql-main):

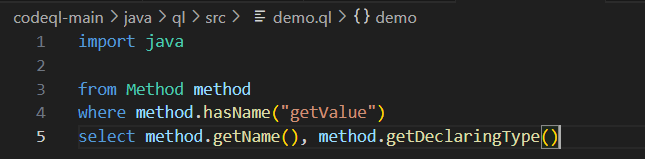
在codeql-main打开路径/java/ql/src,写一个demo.ql:
1 | import java |

确保Java库正确导入
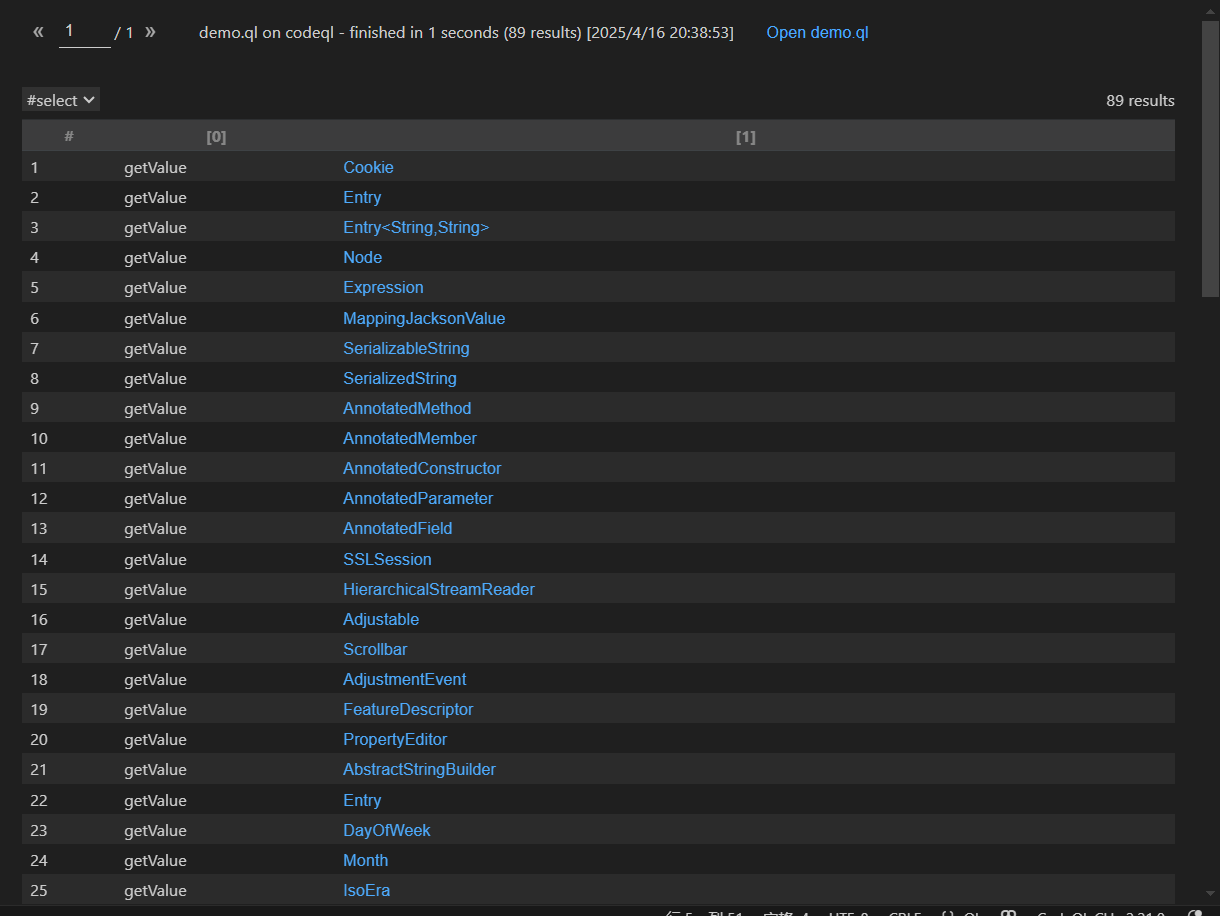
然后运行:


至此,CodeQL的构建就完成了,之后就是学习语法,不断实践了。